Adding Woff Fonts to Community Builder
|
|
Did you know you can upload many different fonts to Community Builder?
|
For all of these tasks you will first need to:
-
Login to your Community Builder admin account.
-
Click the (Patron Site Configuration Options) button.
-
Click the (Patron Site Fonts) button.
-
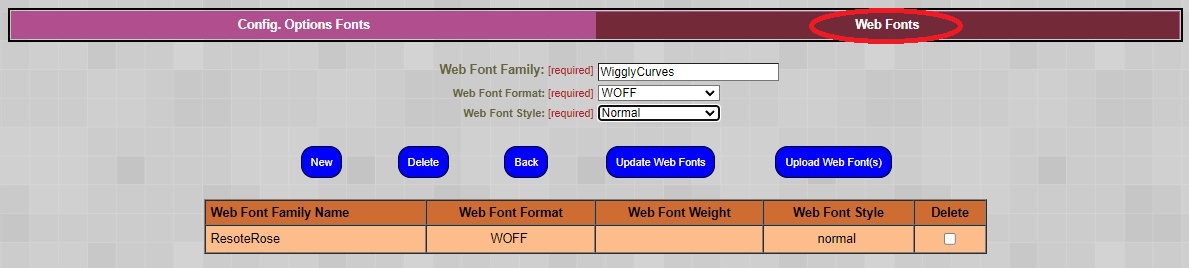
Click the [Web Fonts] tab.
|
Community Builder allows you to use an almost unlimited number of different fonts when your are adding content to your community.
No longer are you limited to using the Microsoft fonts for your content to display clean well defined fonts.
This is accomplished by using new Woff and Woff2 font files along with the @font-face when adding content to your community.
|
|
To add Woff and Woff2 fonts to your client account:
|
-
Find the font(s) you want to use:
There are numerous place where you can find Woff fonts. Here are a few urls you can check out but also a simple search
on Google will provide others.
1.
Font Space
2.
Google Fonts
You are not limited to Woff fonts since ttf (True Type Fonts) and otf (open type fonts) can be converted to Woff fonts at the following url:
Cloud Converter
Once you find the font(s) you want you must download the font files. When downloading a Woff or ttf font it is often downloaded
as a zip file. Once downloaded extract the .Woff or .ttf file from the zip archive by right clicking on it and choosing "extract all".
If it is a .ttf or otf file you will need to convert it to a Woff or Woff2 font file using the converter page above.
The goal is to obtain the .Woff or Woff2 file for the font which will be uploaded to Community Builder.
NOTE: Font files downloaded can have strange names and odd trailing letters and numbers but you CAN rename it to whatever makes sense to you. However, make sure to
remove any spaces in the font file name.
For example the font file ResotE-Rose-89c1.woff can be renamed to ResoteRose.woff and it will still work perfectly fine and it much easier to deal with.
Once renamed just be sure to refer to it with the new name when adding it to Community Builder.
-
On the Web Fonts tab enter the name of the font file in the Web Font Family: field.
Select the Web Font Format: from the drop down list.
Select the Web Font Style: from the drop down list.
Click the (New) button.
This will add the font to the table of available fonts.

-
Above the Web Fonts Tab you will see the display text labeled "The Current Web Font(s) Style:". This shows you
the current cascading style sheet font definitions that will be included in all of your Community Builder pages.
After adding a new font to your community you also need to update the applcation variable that holds the new font cascading style sheet.
You can do this by simply clicking on the (Update Web Fonts) button. After clicking the button you should see the text in the
"The Current Web Font(s) Style:" update to include the new font.
The same procedure applies if you decide to remove a font from your Community Builder pages.
First check the font to be removed and click the (Remove) button then click the (Update Web Fonts) button.
-
Finally, you must upload the font file to the Community Builder server. To do this click the (Upload Web Fonts) button. This will open the
upload page. Click the (Choose Files) button and navigate to the Woff or Woff2 font file and select it. Then click the (Upload Files) button. Now you are ready to use the
font when writing content for your community.
-
Here is an example of how to style text as one of the Woff or Woff2 fonts you have added to your Community.
Assuming you want to write text in the ResoteRose font at a text size of 20px.
font style="font-family: 'ResoteRose'; font-size:20px
This is the text I am adding to a plugin module for my community.
/font
NOTE: The font and /font tags would be surrounded with the < and > characters.
-
Here is an example page with a few Woff fonts that show what can be done with these new font files:
Web Font Examples
|